I do not know whether you know it, but ...
This is the third part of a series about design, analysis and creative techniques.
• Identify the initial event or process – this is your starting point
• Isolate the processes (steps, to-dos, documents, etc.) – note each within the regarding lane
• Combine the elements by connecting lines to symbolize relationships and flow
Then it’s always good to take a break and then …
• Examine, recapitulate and adjust your process and its elements
• Look for ways to improve
• Verify and look for things or relations that are tricky
Most of our
projects are complex and multifaceted or they change emphasis during their
‘life-time’ or both. These products and services are overwhelmed with
expectations, needs, must-haves and nice-to-haves. They also have to cover,
serve, support and take into account many supply channels, communication
channels and communication chains. There are so many users and these users most
often have more than just one responsibility (users often have more than just
one responsibility or role – most people have different roles. For each
individual there will be many roles and each person adopts a different role
depending on the circumstances, see http://boxesandarrows.com/view/ux-design-planning for more). There are many
tools out there used to target and bring light into the ”unknown”. With this
article I’d like to introduce you to one of my favorite tools – the swim lane diagram.
A swimlane-diagram
is a type of flowchart, and it can be used to display the same type of
information (data, deliverables, actions and interactions etc.). A swimlane diagram
documents the steps or activities across borders (a flowchart is limited to a
close linear process in general) and
shows which step and activity belongs to which throughout processes; that’s why
it’s also called a cross-functional diagram or a cross-channel diagram. What makes
a swim-lane-diagram special and unique is that the elements within the
flowchart are placed and matched together in lanes, and you can plan and coordinate
when and how a channel is required. These lanes can help identify and visualize
stages, organizational
units, or any other set
of separated categories. And furthermore it designates who is in charge, who
(employees, responsible people, stakeholders and areas) is responsible, who has
to deliver or what can be done in which step or by which communication channel
and the instant and situations in the process where they are and how they are
involved.
Now I’d like to describe and outline the general steps to develop a swim-lane-diagram:
- Get an overall view of the process. Characterize the product or service, and classify your problem. This will help you get the big picture about the way information is currently routed and why.
- Who are the essential stakeholders, facts and elements? Gather all of the participants of the process to discuss it, identify fundamental relations, interactions and dependencies. Gather experts, duly authorized people from all sections, teams, organizational groups and units involved in the process. If possible interview these people in person. to do this by fictional personas should be always your plan B. On the other hand try to keep the group manageable. If your group is too large it becomes more difficult to keep everyone engaged and not get lost in discussions. Whether your group is big or small, one risk is getting lost in details or running in the wrong direction. All too often such meetings develop their own dynamics.
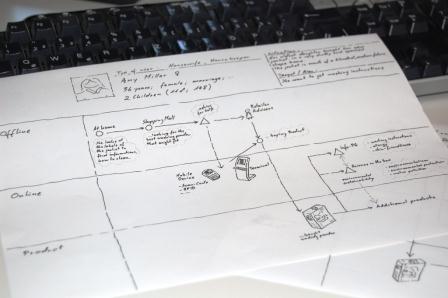
- Document the process with pictures and words. Sometimes I use rows and other times columns. Which one I use depends on the project and task, number of lanes and of course it depends on whether you draw or develop it with a digital tool. You can use any diagram software, but you can also use other software tools, for example, in the absence of a better alternative I have developed such diagrams with Excel and other times with Freehand on a touchscreen. However, it’s not necessary to use a digital tool. Often I prefer to use a pencil, board-markers, post-its and paper, because I love to use them during creative sessions. It’s also a better way if you are working together and evolving a common mindset together with various internal teams or a client and its’ organizational groups. Show courage and throw your digital handcuffs and use pencils, markers, post-its and a giant sheet of white paper. Or what I really love are these electrostatic film sheets; they will stick to every wall surfaces quickly and easily. And a big plus in doing it as paper diagram with cord, thread, and post-its is having it on the wall of your office so that it is always visible and it will be discussed and improved upon from project step to project step. A white-board, wall or even a window can work as well, but beware of cleaning personnel that have the cleaning bug and are nuts about cleaning every window, desk and wall. And you should protect your board from ”helpful colleagues” so that you’re process map won’t get erased. To save your board you can take pictures but what I prefer scanning apps for smartphones, tablets, for example Cam Scanner, it runs on Window Phones, iPad, iPhone and Android Devices (https://www.camscanner.net/ ) Just one brief hint when you start to develop your flowchart / swim-lane-diagram, don’t reinvent the wheel. Use well-known symbols and shapes as they are used within UML diagrams.
There are many more symbols,
but as long as you aren’t a business analyst or work together with one, almost
in every case these 6 are enough. Such a swim-lane-diagram group element can be
a to-do, task, activity, decision, document, information etc. or can also
represent and refer to another flow that is defined in an additional
swim-lane-diagram. Each section, group and unit involved in the process gets its
own row or column on the diagram – these are your ‘swim lanes’. If you look at
the UML standard, in almost every UML diagram vertical swim-lanes are the most
common and the process flow goes from the top to the bottom. Now start on the
left or the top of the diagram. The lane in which you will start depends on
your individual process. You can change the chronological order of your lanes
afterwards.
Short and crisp:
• Identify the initial event or process – this is your starting point
• Isolate the processes (steps, to-dos, documents, etc.) – note each within the regarding lane
• Combine the elements by connecting lines to symbolize relationships and flow
Then it’s always good to take a break and then …
• Examine, recapitulate and adjust your process and its elements
• Look for ways to improve
• Verify and look for things or relations that are tricky
If you did it as a paper
diagram, now it’s time to consider how to save it and how you will maintain and
update your diagrams in the following weeks and months, at this point it’s
almost always best to transform and save your diagram with a diagram software program
like Visio, Concept-Draw, Omnigraffle etc. (In 2010 I wrote an overview and comparison articleabout prototyping and wireframing software.)
Click on image to enlarge
Lastly another
hint – I often combine or add afterwards other methods to my flowcharts and
diagrams to get a deeper understanding of my processes and the involved and
responsible people. For example, it makes sense to merge such diagrams like the
swim-lane-diagram with the techniques of mental modeling (http://rosenfeldmedia.com/books/mental-models/info/description/) because it’s a perfect way
to integrate the perspective of the relevant swim-lane (role, user, etc.) into
your evaluation, planning and design.



Comments
Post a Comment