If we talk about navigation elements we are talking about one of the top important element in web design, especially if we keep in mind that the navigation of a page is there to orient and guide the user.
To be oriented and to feel familiar and secure are the basement for a good relationship in the real world and the virtual. If users aren’t oriented on your site, they will quickly leave. Thus, designing effective navigation on your Web site is vital. There are some elementary things to keep in mind. For most of us it is for sure daily business but I see again and again that agencies, clients and even creative people thinking about rollovers or links, images or flash and the appearance of their site before planning the basics.
- Information Architecture - taxonomy / structure of your site – Content Inventory, side maps,
- Organization – User Flows / Scenarios - mental model based on your users’, consumers’ and customers’ expectation and behavior
- Navigation Design – Accessible, Meaningful, Understandable
The focus of this article is the breadcrumb - but let us take a holistic view:
First of all breadcrumbs are or can be useful and often needed – but since I think about breadcrumbs and that’s since I read Hansel and Gretel (http://en.wikipedia.org/wiki/Hansel_and_Gretel) as I was young – I think it’s like admitting complete failure on other levels. Isn’t it so if I have to throw pieces of bread on the ground I am either afraid to loose orientation or I lost already orientation and there is no other way getting guidance e.g. by ‘paving stones’ or other landmarks.Let’s have a look at the overriding element to orient and guide the user - the main navigation.
We call it main navigation and this should be simple to understand and to read – The main navigation on a website / within the virtual world is like a road sign on a street or a level directory in a shopping mall and should be easy to use as a door handle or the power switch, it should not be complex.
Even if we call this element ‘main navigation’ - the core utilization of the main navigation is orientation. A well designed main navigation have to clearly indicate where you are, where are you coming from and what are the parent area / higher levels and in best cases what are the sister areas and last but not least what are the next areas.
It is crucial to let the user know where he is at all times. There are endless proven ways to do this by changing the style, background, colors, size, etc. – but whatever you do do it understandable and consistently.
But whatever you do if your site is very complex - e.g. your taxonomy is very broad or deep or even both or what we often have to face that one topic or product is located below more than one string - using a breadcrumb is a helpful element
The breadcrumb is intended to help orient the user to the site’s taxonomie, organization and structure. But do not overestimate breadcrumbs - breadcrumbs won't help a site replying users' questions or fix a wrongheaded taxonomy - it can be understood as a tiny help or the last resource not to get lost.
What does a breadcrumb do and how:
Breadcrumbs show people their current location relative to higher-level concepts, helping them understand where they are in relation to the rest of the site.
Breadcrumbs are more or less continually realized the same way, with a horizontal line that
Showing the progresses from the highest level to the lowest
- Starting with the home
- Ending with the current page
- Having hyperlink for each parent level
- Having no hyperlink for the current page
Every year I see more people use breadcrumbs and I see that users get more and more familiar with it - but that should never ever be a reason making taxonomies and main navigation worse and worse and hiding even small structure and menus behind dropdowns. Dropdowns are saving space and might look smart - but they can’t fulfill the task to offer an orientation, as they are closed and hidden and all too often not easy to use for people with disabilities, people with coordination problems, older persons, tiny screens and touchscreens - so really consider whether you need a complex navigation.
And that is good in order that the users can learn what these breadcrumbs are telling them and how to use it.
3 Types of breadcrumbs
The three main types of breadcrumbs are location-based, attribute-based, and path-based breadcrumbs.1st _ Location-based
Location-based breadcrumb lists where the user currently is within the site hierarchy. Such a breadcrumb helps the users to locate where they are in the hierarchy of the website is very supportive for users who enters the site in a deeper level from an external site.2nd _ Attribute-based
Attribute-based breadcrumb lists the categories or classes attributed to the specific page or most often product – as this kind of breadcrumb type are useful for e-commerce websites, products may not only fall under one category but under certain characteristics as well. Such a breadcrumb helps the users to understand the relationship of products and offers a different approach than the main navigation.3rd - Path-based
Path-based breadcrumb show users the steps they’ve taken to get to at a specific page or product. Such a breadcrumb reminds the user how he get to the current area and how to get back – as Hansel and Gretel.I’ve been often asked whether website breadcrumbs should follow the story of Hansel and Gretel. When they threw breadcrumbs behind them in hopes that they might later find their way back.
I love and support mental models and metaphors – but you should be aware how far you will follow and how close you will or have to do it.
A history trail can be helpful but also be puzzling - users often browse very ‘wild’ and jumping from one page to the other. Having such a meandering path doesn't offer much help.
And it’s also tricky for users who landed directly at a page deep within the site coming from an external page e.g. search engine or banner link. And especially with in such a scenario is when breadcrumbs can prove their greatest usability and utility.
As I mention and you see there is one common way, the location-based breadcrumb, but prove what is best for your users, customers and consumers. As so often there is no holy grail!
Summary
Breadcrumbs can be supportive in showing users where they are. The breadcrumb trail is most often located below the navigation above the content area in a horizontal list. Breadcrumbs are also effective and helpful regarding search engine optimization.
Examples:
Unique features:
Overstock.com lists an attribute-based breadcrumb trail. They are using delete-icons for the current page / the final breadcrumb list element and for additional selected attributes so that users can uncheck them to reset attributes.
Unique design:
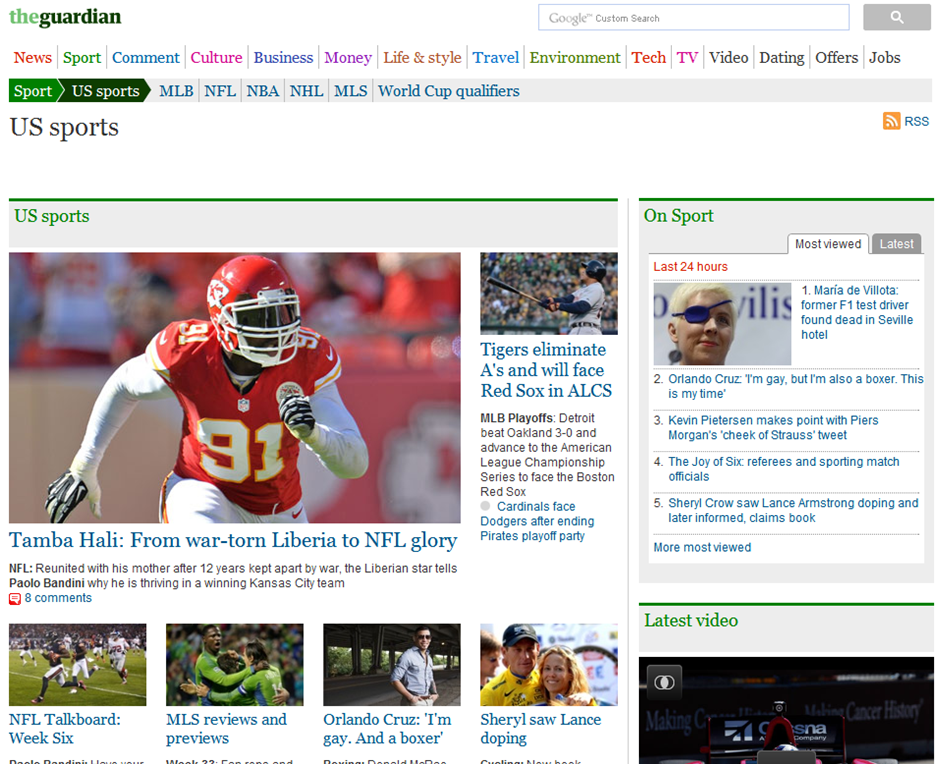
Attention-grabbing example of breadcrumb navigation –The Guardian is using the breadcrumb not only for the purpose of showing the current location, it also shows the possible childen / sub-areas.



Comments
Post a Comment